


Key Bootstrap 5 Admin-Dashboard von BootstrapGallery

Unity – Bootstrap-Admin-Dashboard von BootstrapGallery

Eclipse - Bootstrap 5 Dark Admin-Vorlagenpaket von BootstrapGallery

Forty Five – Bootstrap 5 Admin-Vorlage von BootstrapGallery

Adminify – Bootstrap 5 Admin-Vorlage von BootstrapGallery

Entdecken – Bootstrap 5 Dark Admin-Vorlage von BootstrapGallery

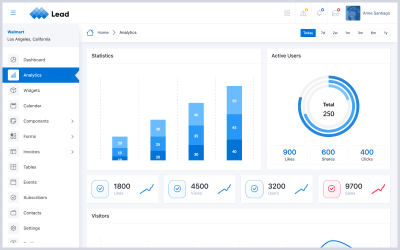
Lead – Bootstrap 5 Admin-Dashboard-Vorlage von BootstrapGallery

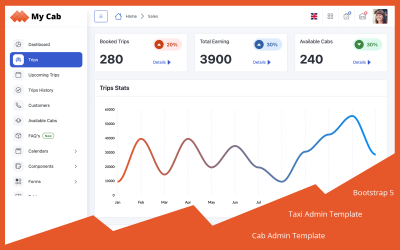
My Cab – Bootstrap 5 Admin-Dashboard-Vorlage von BootstrapGallery

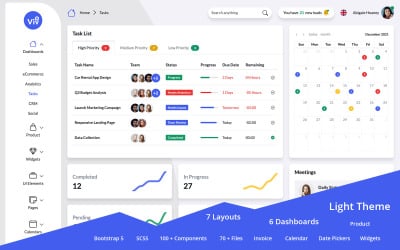
Vivo - Bootstrap 5 Admin-Dashboard-Vorlage von BootstrapGallery

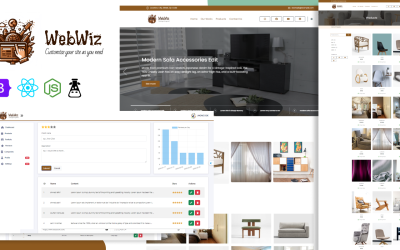
WebWiz – All-in-One-Webverwaltungsplattform mit Node.js und React von BIGWALLTECHNOLOGY

MonoDash - Admin-Dashboard Bootstrap 5-Vorlage von Golosoft

SalesZone – Responsive eCommerce HTML-Admin-Vorlage von codeblowing

Booster - Bootstrap + Laravel Dashboard Admin-Vorlage von ThemesBox

Datta Able ReactJS Admin-Dashboard von CodedThemes

Steigungsfähiger Winkel 17 von CodedThemes

Gradient Able Reactjs Dashboard-Admin-Vorlage von CodedThemes


SportTrack-Administrationsbereich – Next.js von quickInt
Beste Webdesign-Admin-Panel- und Dashboard-Vorlagen
Wenn Sie ständig in einem Unternehmen der neuen Generation arbeiten, reicht es nicht aus, die Verbraucher mündlich über Ihre unglaublichen Vorstellungen zu informieren. Mit den dynamischen Trends in den Zeitplänen und Stilen der Menschen ist es wichtig, sich mit ihnen zu verändern. Hier kann man das Beste aus der Webdesign-Admin-Dashboard-Vorlage herausholen. Sie werden mit dem Fachwissen unserer kompetentesten Macher kuratiert, um Ihr Leben einfacher zu gestalten. Lassen Sie uns also eintauchen und mehr über sie erfahren.
Wer kann von der Verwendung der Admin-Panel-Vorlagen der Webdesigner-Agentur profitieren?
Diese Modelle wurden effizient für Schöpfer entwickelt, die ihre künstlerischen Eindrücke präzise demonstrieren möchten. Wir haben die Namen einiger Personen und Organisationen zusammengestellt, die sie am besten nutzen könnten. Lassen Sie uns einen Blick werfen:
- Agentur für Webdesigner.
- CRM-Websites.
- Admin-Entwickler.
- Konten der Einzelpersonen auf mehreren Plattformen.
- Grafikdesigner.
- Codierungsexperten.
- Softwareentwickler.
- Datenbankadministratoren.
- Informatiker.
Wie bearbeite ich das Design des Webdesign-Admin-Dashboards für meine Website oder App?
Ein besonderes Projekt ins Leben zu rufen, wäre für viele kompliziert. Es kommt mit vielen Hinterhalten und Schwierigkeiten; Vor diesem Hintergrund haben wir einige nützliche Tipps zusammengestellt, die Ihnen helfen können, das Ziel mühelos zu erreichen. Werfen wir einen Blick:
- Eine ordentliche Anzeige über das Panel. Liefern Sie immer eine saubere und präzise Formation der Daten, um sie leicht lesbar zu machen.
- Setzen Sie auf Leistung, nicht auf Perfektion. Es stehen unzählige Themen zur Verfügung, um Ihre Aufgabe zu erleichtern. Fangen Sie nicht bei Null an und wählen Sie eine sinnvolle Zusammensetzung für das Dashboard.
- Sehen Sie durch die Augen eines Benutzers. Die Leute neigen oft dazu, die Benutzeroberfläche zu vergessen, indem sie sich mehr auf die Funktionen konzentrieren, also denken Sie daran und arbeiten Sie entsprechend.
- Vergessen Sie nicht, die Platte zu sichern. Es gibt mehrere illegale Hacker, die über das Internet verbreitet sind und Ihre Wertpapiere hacken. Verwenden Sie ein starkes und gut geplantes Framework, um sich von ihnen fernzuhalten und Ihre Aufgabe zu sichern.
Bootstrap-Admin-Panel-Vorlagen für Webdesigner-Agenturen – So wählen Sie Ihr perfektes Dashboard-Design aus
Der wichtigste Schritt, um ein kreatives Meisterwerk entstehen zu lassen, ist zunächst die Auswahl des geeigneten Skeletts für das Projekt. Sie werden ganz einfach eine Artikulation von guter Qualität formulieren, indem Sie die richtige Konfiguration für Ihr Projekt auswählen. Hier sind einige einzigartige Eigenschaften, die sie besitzen:
- Viele Seiten sind da. Lassen Sie sich durch die Anzahl der Blätter nicht dazu zwingen, den Inhalt zu reduzieren. Dies ist kein Problem, da wir es vorziehen, eine ausreichende Anzahl davon bereitzustellen.
- Atemberaubende Layout-Eigenschaften. Es gibt zahlreiche Farbvoreinstellungen wie Dunkel, Hell, Füllfarbe, Farbtonsymbol und vieles mehr. Zusammen mit ihnen können Sie mehrere Layout-Einstellungsvoreinstellungen genießen. Einige Beispiele sind horizontal, vertikal, RTL, Header Fix und so weiter.
- Unterschiedliche Diagrammtypen. Sie würden verschiedene erstaunliche Diagrammtypen wie amchart 4, chartJS, eChart, Google chart, highchart, knob Morris, NVD3, Piety und Redial genießen.
- Reaktionsfähige Geräte. Sie unterstützen jede responsive Gerätegröße vollständig. Sie wurden in führenden Gadgets wie iPad, Tablets und Handys untersucht.
- Suchmaschinenfreundlich. SEO ist das Hauptanliegen, das einem in den Sinn kommt, wenn es um Websites und Suchmaschinen geht. Deshalb sind diese Strukturen suchmaschinenfreundlich.
